Storyboard is an effective way to communicate as end users. In UX design, it helps designers create storyboards by identifying the interaction points with other sections of the app and mapping them out on paper before building them digitally. Storyboard also helps designers to see how all sections of an app will flow together and set expectations for users about what they can and cannot do.
UX designers use storyboards as a medium for communicating with stakeholders and other members of the team about their designs so that everyone has clear expectations for what’s going to happen in each step of the process at each stage of development.
What are the different types of storyboards in UX?
UX design is a process that helps the user experience the interface of a product. Storyboards are one of the most important tools in UX design. It helps designers to communicate their ideas to the team and stakeholders easily.
Storyboards are explained as a series of images, text, or drawings that help people understand what they are designing. This includes how each screen will work, what information is needed to interact with it, and how it will change over time.
Generally there are two types of storyboard –
functional storyboard
Storyboards help UX designers and wireframers understand the flow of a website or app. They aid in ensuring that the app is not confusing and that every moment of the user’s journey is clear.
Storyboards can also be used as a functional storyboard. The functional storyboard shows users what happens on each step of their journey without having to load any content on each screen.
When using functional storyboards, designers need to make sure that they follow these guidelines:
- Keep it simple, work with few colours and use shapes like rectangles and circles instead of images.
- Make sure there is no text within an image on a screen.
Functional storyboards are a useful tool for UX designers. They allow the designer to quickly surface and explore user’s potential needs and opportunities.
Since they don’t require much time and effort, functional storyboards are an excellent way for UX designers to provide a high-level look at their projects before beginning detailed design work.
Information storyboard
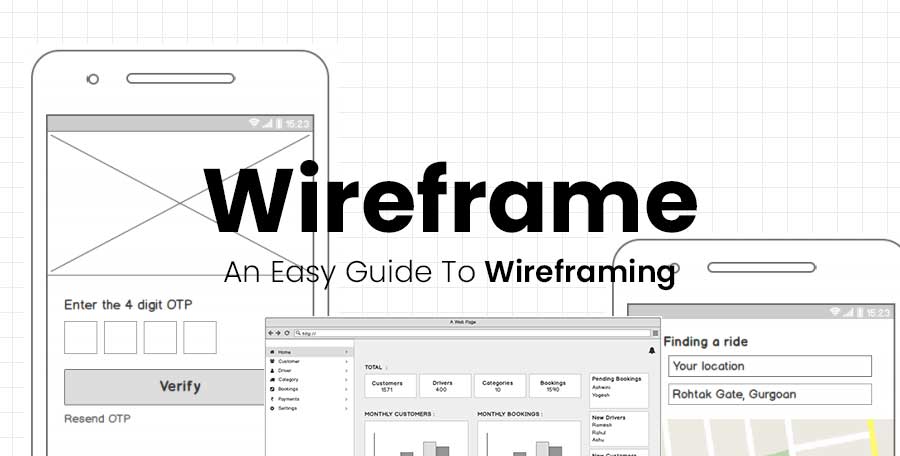
The information storyboard is a special type of wireframe that allows the user to experience a product or service before it is built. This technique can be helpful in some situations, especially when the project is new and has never been done before.
An information storyboard is a visual representation of your app’s functionality and what will happen on each screen. There are a few different types of information storyboards that can help you understand how to build your app faster.
The information storyboard should not be confused with wireframes, which are used to build interactive prototypes for testing purposes.
Functional storyboard is more focused on describing how users will interact with something on-screen while information storyboard focuses on explaining what’s on-screen like its content, purpose, layout etc.
Why are storyboards important in UX design?
Storyboards are used to help designers and developers build a story for their user interface. The stories help the team understand the dynamics and interactions of users in a more holistic way.
The purpose of storyboarding is to create an understanding of what might happen and how it should be expressed. The storyboard helps provide an understanding on what screen transitions should be like, how scenes should transition from one to another, what type of information should be shown on which screens and where interactions happen. Storyboarding also helps identify any potential usability issues for the product that may not have been considered until now.
What are the benefits of storyboarding in UX?
Storyboarding is a visualization tool that helps users visualize the entire process of the design. It is a logical process that helps users conceptualize the design by breaking down each step into sketches, wireframes, and mockups.
Storyboarding has multiple benefits for any UX project, but it primarily benefits decision-making. It allows designers to break down their designs into smaller pieces that are easier to understand and develop. They can also make sure their work flows smoothly with ease of decision-making because storyboarding helps them visualize what will happen next in the design.
Storyboarding also helps developers make decisions about how to code by letting them see every possible interaction with their selected interface element or website feature.
Storyboards are not just limited to UX Designers. It can also be used when you’re trying to present an idea when presenting at a conference or when you’re pitching your idea to partners or investors
What are the steps of a typical UX storyboard process?
A UX storyboard process can involve several steps. These are as follows:
- Identify the problem
- Brainstorm possible solutions
- Validate the solution with stakeholders
- Choose a solution that aligns with business goals
- Develop a design based on the chosen solution
- Develop a prototype of the design and test it out on users
What is a UX designer’s role in a storyboard process?
A UX designer’s role is to create compelling graphics that drive the story and show the audience what is going on. These designers work with a team of different people including content writers, product managers, and art directors.
A UX designer must have great storytelling skills in order to draw in an audience and make them feel engaged in a story.
A UX designer is a person who helps create user-friendly interfaces for products and services. In the storyboard process, a UX designer is responsible for making sure that the product is easy to use and that users have an efficient understanding of how it works.
The role of a UX designer in a storyboard process can be quite complex, but they must ensure that the user experience works well and that it is consistent with other parts of the product. A UX designer should also take into consideration how much content should be displayed on the screen so as to not break their flow.
This role can have long-term benefits for companies or organizations because it helps them build better products with more positive customer ratings.
Storyboards vs. Journey Maps
Storyboards: Storyboards are used to visualize a plot and sequence of events. They’re usually drawn in sequential order with pieces of the plot written below each frame. It is sometimes difficult to see how the different parts relate to one another without doing some research beforehand.
Journey Maps: Journey Maps are visual representations of a life and emotional arc which uses color and symbols instead of words. They’re often highly detailed and sometimes include all sorts of symbols, metaphors, and analogies that can be hard for someone else to understand without context or knowledge about the story being told.